VSCodeのインストール方法、おすすめのプラグイン紹介
VSCodeとは?
Visual Studio CodeはMicrosoftが開発したWindows、Linux、macOS用のソースコードエディタである[5]。デバッグ、埋め込みGitコントロールとGitHub、シンタックスハイライト、インテリジェントなコード補完 、スニペット、コードリファクタリングのサポートが含まれる。カスタマイズ性が高く、テーマやキーボードショートカット、環境設定を変更できたり、機能を追加する拡張機能をインストールすることができる。ソースコードはフリーでオープンソースで、寛容なMITライセンスの下でリリースされている[6]。コンパイルされたバイナリはフリーウェアである[7]。
インストール方法
VSCodeのダウンロードページへ移動します。
https://code.visualstudio.com/download
ダウンロードしたインストーラを起動し、指示に従い、インストールを実行します。

プラグインのインストール
プラグインのインストールは、左側のメニューの以下のアイコンから行います。

インストールしたいプラグインを検索し、インストールを実行します。
おすすめのプラグイン
プラグインは、使用する言語などによって、必要なものは異なると思いますが、最低限これ入れておけば良いと感じるプラグインをまとめました。
Japanese Language Pack
日本語に対応するためのプラグインです。
とりあえず入れておけばOK。
とりあえず入れておけばOK。

Path Autocomplete
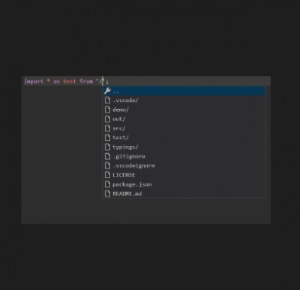
ファイルパスの入力を補助してくれます。
入力中にファイル名などの予測を出してくれるため、便利です。
入力中にファイル名などの予測を出してくれるため、便利です。

Material Icon Theme
ファイルの拡張子の種類ごとに別々のアイコンを表示してくれるため、ファイル種類がわかりやすくなります。

Bracket Pair Colorizer 2
対応する括弧に色を付けてくれます。
ネストが深くなると、どこが対応しているのかわからず、エラーの原因となりやすいので、有難い機能です。
ネストが深くなると、どこが対応しているのかわからず、エラーの原因となりやすいので、有難い機能です。

zenkaku
全角スペースに色を付けて教えてくれます。
少し設定が必要ですが、とても便利です。
少し設定が必要ですが、とても便利です。

Auto Close Tag
HTML/XMLタグを入力時、対応した終了タグを生成してくれます。

Auto Rename Tag
HTML/XMLのタグ名を変更した場合に、対応した終了タグ(開始タグ)名を変更します。

Live Server
簡易的なローカルサーバを立ててくれます。
開発環境がしっかりと整っていない場合に便利ですね。
開発環境がしっかりと整っていない場合に便利ですね。

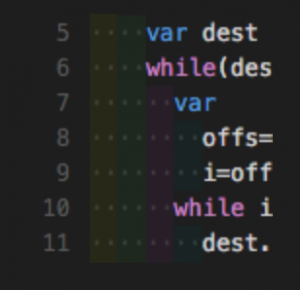
indent-rainbow
インデントごとに背景色を付けてくれるため、かなり見やすくすることができます。