LINEで送ったメッセージをスプレッドシートに記録したい
よくLINEにメモをするので、LINEで送ったメッセージで発火させ、何か操作できると面白そうだなと思い、調べてみると、スプレッドシートとの連携記事がいくつかありましたので、試してみることにしました。
やりたいことは、趣味でよく遊んでいるカタンの最終スコアを記録することです。
LINE Messaging API チャンネルの作成
以下のサイトにアクセスし、LINEアカウントでログインします。
https://developers.line.biz/ja/
プロダクト内にある、「Messaging API」を選択します。
以下のように設定します。
- Channel type : Messaging API
- Provider : Create new provider(本来は企業名等入力しますが、今回はCatanで)
その他、説明やカテゴリ等は、適当に。
チャンネルの作成が完了したら、次の手順に移ります。
後ほど設定を行うため、画面が閉じずにおくと良いです。
Google Apps Scriptの作成
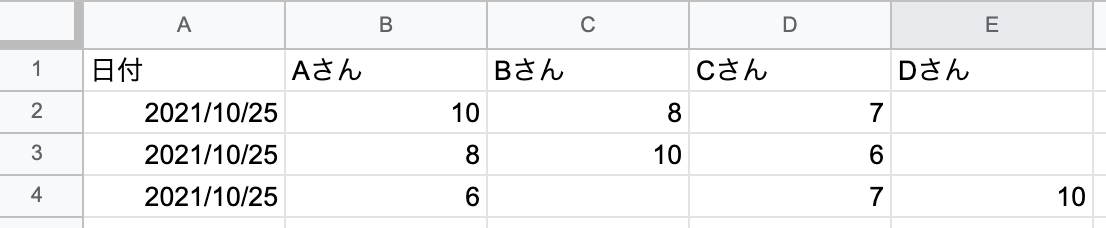
情報を記録するスプレッドシートを開き、シート名を「log」に変更。
その後、「ツール > スクリプトエディタ」を選択します。
Google Apps Scriptの画面が開けたら、以下のコードをコピペします。
スプレッドシートのIDは、URLに含まれる「https://docs.google.com/spreadsheets/d/xxxxxxxxxxxxxxx/edit」の部分です。
コード内の内容を自身の情報に置き換えてください。
var sheet;
function doPost(e) {
var userMessage = JSON.parse(e.postData.contents).events[0].message.text;
if(userMessage.match(/^\$/)) {
userMessage = userMessage.substr(1);
} else {
return;
}
var spreadsheetId = "スプレッドシートのIDに置換";
var sheetName = "log";
var spreadsheet = SpreadsheetApp.openById(spreadsheetId);
sheet = spreadsheet.getSheetByName(sheetName);
// 書き込み処理
setData(userMessage);
return ContentService.createTextOutput(JSON.stringify({'content': 'post ok'})).setMimeType(ContentService.MimeType.JSON);
}
function setData(msg)
{
let data = msg.split(/\n/);
let row = sheet.getLastRow() + 1;
let playerNum = 30;
let startCol = 2;
let cells = sheet.getRange(1, startCol, 1, startCol + playerNum);
// 日付
let dateCell = sheet.getRange(row, 1);
dateCell.setValue(new Date());
// スコア書き込み
data.forEach(function(key){
let scores = key.split(/:/);
let name = scores[0];
let score = scores[1];
let col = getPlayerCol(cells, name);
setScore(col, row, score);
});
}
function setScore(col, row, score)
{
// プレイヤー人数が想定を超えている
if(col == 0){
return;
}
let cell = sheet.getRange(row, col);
cell.setValue(score);
}
function getPlayerCol(cells, name)
{
let row = 1;
for (var col = 1; col <= cells.getNumColumns(); col++) {
var cell = cells.getCell(row, col);
if (cell.getValue().match(name)) {
return cell.getColumn();
}else if(cell.getValue() == ""){
// 新規プレイヤー
cell.setValue(name);
return cell.getColumn();
}
}
return 0;
}
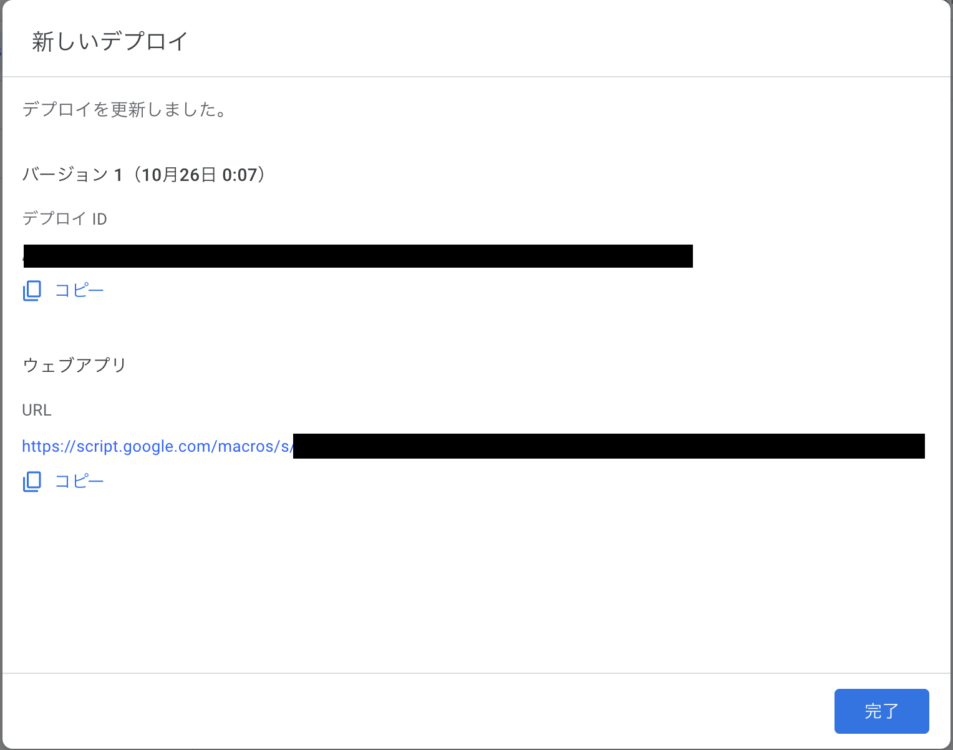
ウェブアプリとして、新しいデプロイを作成します。
表示されたウェブアプリのURLは後で使用するためコピーしておきます。
チャンネルの設定を行う
先ほどチャンネルを作成した画面に戻ります。
閉じてしまった場合には、以下のリンクから作成したチャンネルを選択します。
https://developers.line.biz/console/
Messaging APIのタブを選択します。
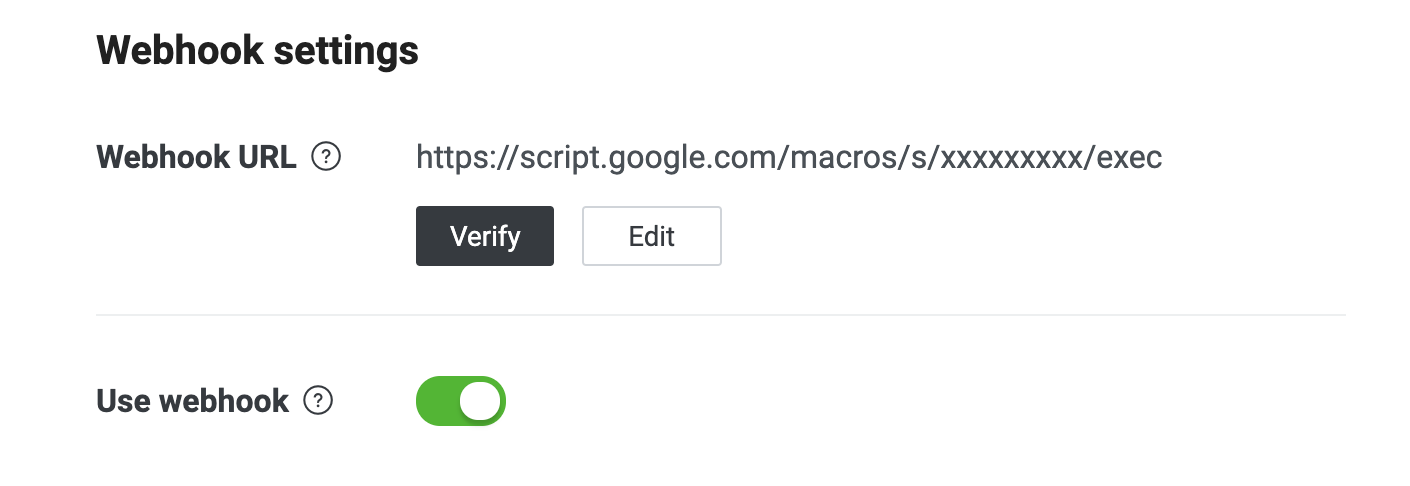
Webhook URLに先ほどGoogle Apps Scriptのデプロイ時にコピーしたURLを貼り付けます。
上記設定後、Use webhookが表示されるため、ONにしておきます。
これで設定が完了です。
同画面にある、IDもしくはQRコードから友達追加しましょう。
以下のようにメッセージを送信することで、データが記録されます。
Bさん:8
Cさん:10
メッセージ送信時の自動返信を消したい
メッセージ送信時、以下のような返信がされ、鬱陶しい場合には、自動返信設定をオフにする必要があります。
メッセージありがとうございます!
申し訳ありませんが、このアカウントでは個別のお問い合わせを受け付けておりません。
次の配信までお待ちください
先ほど開いていたチャンネルの設定のMessaging APIタブの下の方に行くと、「Auto-reply messages 」の項目があるため、Editを選択します。
その後、「応答メッセージ設定」 に進むと、Defaultのメッセージが設定されているため、オフにしましょう。
まとめ
作成したLINEアカウントは、IDもしくはQRコードが分かれば、他の人も利用できてしまうため、LINEを通じて行う操作は、ある程度、悪用されても許容できる範囲内に収める必要があるなと感じました。
今回のようにスプレッドシートにデータを記録するのみであれば、問題なさそうですが、LINEを通じて、特定のサーバ内でLinuxコマンド操作を行うようなことはやめた方が良さそうです。(やってみたかった)
参考サイト様:https://chusotsu-program.com/line-gas/