
以前、LINEのチャットボットづくりに挑戦したときにイメージマップというものを導入しようとしたら、躓きました。
これ、導入方法がわかりにくすぎです...。
まず、イメージマップとは、
ということを知ってもらうために、自分が実際に実装したものを見てもらいましょう。

「お問い合わせ」というメッセージが来ると、チャットボットは上記のような画像を返し、
画像のタッチした部分のメッセージを返します。
ここでいうと、「ご意見」、「ご質問・ご相談」「その他」
というように問い合わせの種別を選べる感じですね。
画像のどの場所を押したら、どう動作するかは、自分で設定できるので、もっと複雑な形でも作成が可能です。
導入する上で、難しかったこと
このサイトにたどり着いた人なら、たぶん同じ悩みだと思うのですが、
画像が読み込めない!!ということをずっと悩んでいました。
まず、イメージマップを利用するにあたって、ルールが多すぎるんです。
そのルールを見ていきましょう。
1.画像は jpeg もしくは png であること。
2.ファイル名には、拡張子以降を含めないこと。
3.ファイルのサイズは1MBまで。
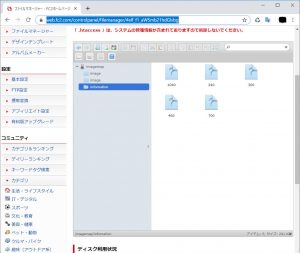
4.同じ画像を次の横幅で5つ用意すること
(240 , 300 , 460 , 700 , 1040px)
5.画像は一つのフォルダにまとめておくこと。
6.baseURLには、フォルダまでのパスを書くこと。
7.https通信を利用すること。
http://www.pre-practice.net/2017/10/line-botimagemap.html 参考
これで面倒くささが伝わったでしょうか。
でも実はこれだけではありません。
画像をアップロードする場所が大切
画像をどこのサーバにアップロードするかですが、
まず試したのは Google Driveです。
しかし、そんな甘くありません。
次は、Amazon Driveを試してみましたが、ダメ。
今度こそと思い、このブログに利用しているレンタルサーバにアップロードしてみましたが、これもダメでした。
調べていると、fc2なら成功したという報告が!
早速、会員登録をし、fc2ブログを開設し、ファイルをアップロードしてみます。

そして、baseURLには
https://ドメイン名.web.fc2.com/フォルダ名
と入力してください。
例えば、私の場合は、こう
https://imagemap.web.fc2.com/infomation
すると、やっと成功できました。



