Boltを使用してSlack Botを作成してみる
Boltを使用し、Slack Botを始めて作成しようとしている方
boltとは?
Bolt は Slack API を使いやすくするための Node.js フレームワークです。
参考サイト
Slack Botの作成の方法は、公式がドキュメントを出しているので、こちらを参考にしてみても良いと思います。
- https://slack.dev/bolt-js/ja-jp/tutorial/getting-started
- https://api.slack.com/lang/ja-jp/hello-world-bolt
こちらのサイトでは、動作確認方法含めより、詳しく解説しようと思いますので、詰まってしまった方は、こちらのサイトを参考にしていただければと思います。
Slack Botの作成
まず初めに
Macでの手順となりますので、Windowsの方は、適宜読み変えてください。
エディタは、VSCodeを使用しています。
作成するBotは、対象のアプリを開いた時に、「Hello world, @UserName」というメッセージを送るだけのシンプルなものとなります。
アプリを作成
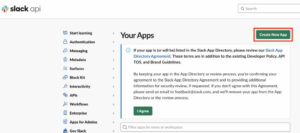
以下のURLにアクセスします。
右上のCreate New Appを押下。

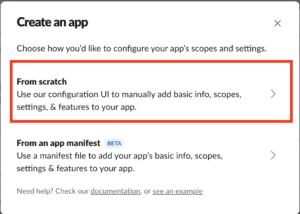
表示されたダイアログからFrom scratchを選択します。

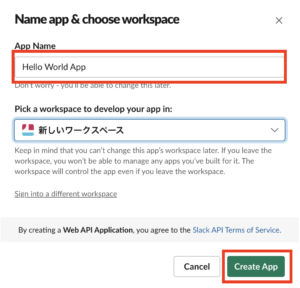
アプリ名は、なんでも良いですが「Hello World App」としておきます。
対象となるワークスペースを選択し、Create Appを押下します。

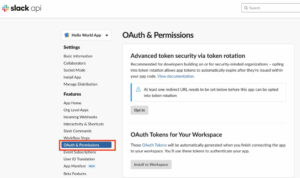
左側のメニューより「OAuth & Permissions」を選択します。

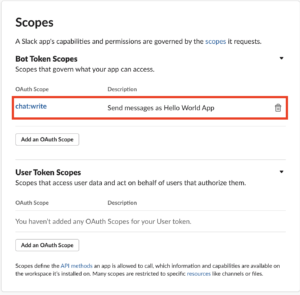
下にスクロールすると、Scopesという項目があるので、Bot Token Scopesにchat:writeを追加します。
これを追加することで、ボットが書き込みをできるようになります。

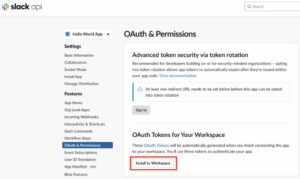
一番上にスクロールし、OAuth Tokens for Your WorkspaceのInstall To Workspaceを押下します。

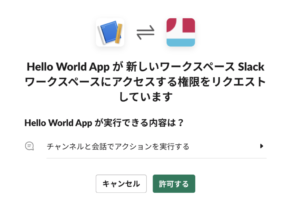
以下の表示が出るので、アクセスを許可します。

Boltプロジェクトの作成
まず、プロジェクトフォルダを作成します。
VSCodeで該当フォルダを開き、Control + @を押下し、ターミナルより以下を実行します。
npm i @slack/bolt
npm i dotenv
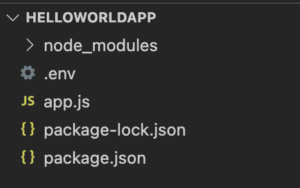
次に、プロジェクトフォルダ内に、「app.js」と「.env」を作成します。
下記のようになっていれば、問題ありません。

app.jsには以下の内容を貼り付けます。
const { App } = require('@slack/bolt');
// Initializes your app with your bot token and signing secret
const app = new App({
token: process.env.SLACK_BOT_TOKEN,
signingSecret: process.env.SLACK_SIGNING_SECRET
});
app.event('app_home_opened', ({ event, say }) => {
say(`Hello world, <@${event.user}>!`);
});
(async () => {
// Start your app
await app.start(process.env.PORT || 3000);
console.log('⚡️ Bolt app is running!');
})();
.envには、下記の内容を貼り付け、環境変数の中身を追加します。
SLACK_SIGNING_SECRET=
SLACK_BOT_TOKEN=
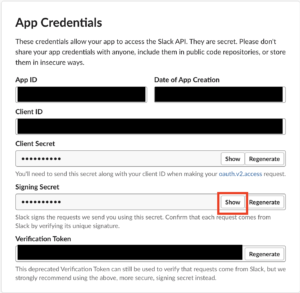
環境変数を取得する(SLACK_SIGNING_SECRET)
slack api画面の左側メニューのBasic InformationからSigning SecretのShowを押すことで表示されます。

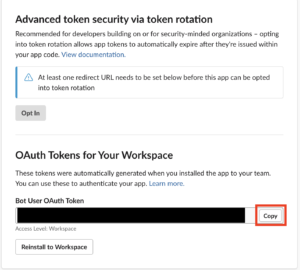
環境変数を取得する(SLACK_BOT_TOKEN)
slack api画面の左側メニューのOAuth & PermissionsからBot User OAuth Tokenをコピーします。

ngrokをインストールする
このままサーバを起動しても、ローカル環境だと、slack側がプロジェクトを参照できないため、公開する必要があります。
ngrokを入れることでローカル環境に外からアクセスできるようになります。
下記コマンドを実行し、ngrokをインストールします。
(インストールコマンドは公式サイトより)
brew install ngrok/ngrok/ngrok
会員登録が必要なため、インストール中に作業を進めてしまいます。
下記サイトにアクセスし、右上のSign upを押下から会員登録をします。

下記にある「ngrok config add-authtoken ~」のコマンドをターミナルから実行します。

動作を確認する。
VSCodeからターミナルを起動し、下記のコマンドを実行します。
node app.js
正常に起動できた場合、「Bolt app is running!」の文字が表示されているはずです。
次に別ターミナルから下記コマンドを実行します。
ngrok http 3000Join us in the ngrok community @ https://ngrok.com/slack
Session Status online
Account (Plan: Free)
Version 3.1.0
Region Japan (jp)
Latency 8ms
Web Interface http://127.0.0.1:4040
Forwarding https://03b2-118-237-53-166.jp.ngrok.io -> http://localhost:3000
Connections ttl opn rt1 rt5 p50 p90
0 0 0.00 0.00 0.00 0.00
実行後に、Forwarding部分に表示されたurlが公開されているurlです。
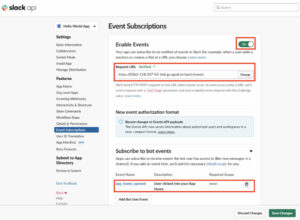
slack api画面の左メニューのEvent Subscriptionsを開き、下記手順を行います。
- Enable EventsをOnにする。
- Request URLに先ほどのForwardingにあったURL + /slack/eventsを入力します。
- 今回の場合、「https://03b2-118-237-53-166.jp.ngrok.io/slack/events」
- Subscribe to bot eventsにapp_home_openedを追加します。

これで設定が完了です。
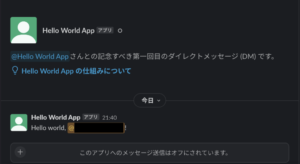
ワークスペースに追加されている「Hello World App」を開くことで、メッセージが表示されました。

情報サイトのご紹介
システム開発における品質を中心に紹介されているエンジニア向けの情報サイトです。
ご興味ある方はぜひアクセスしてみてください。